Principes fondamentaux pour une bonne communication visuelle
Pour qu’elle soit efficace, il y a des principes fondamentaux pour une bonne communication visuelle. Bien qu’il soit indispensable, le contenu visuel n’est pas le seul élément à considérer dans votre stratégie de communication visuelle. Que ce soit pour la conception graphique d’une publicité, d’une couverture ou de la mise en pages d’un document, d’un site Web ou de tout autre visuel sur lequel vous voulez mettre l’emphase, il y a des incontournables pour s’assurer que votre message soit adéquatement perçu et qu’il s’en dégage une impression judicieusement professionnelle. Afin de parfaire vos communications visuelles, voici une liste des 6 aspects des plus fondamentaux à mettre en pratique.
1. La règle des tiers
Toujours garder à l’esprit que chaque page d’un document, d’une publication ou d’un site Web est perçue, dans son ensemble, comme une image. L’utilisation de la règle d’or du cadrage photographique permet d’équilibrer cette image. Il est important de tenir compte de ce principe de proportion et d’équilibre afin de bien « balancer » le résultat obtenu. Lorsque l’on respecte bien cette règle, notre « discours visuel » est mieux « entendu » et saura davantage capter l’attention de notre public cible.

2. Le cheminement du regard dans « l’image »
Il est judicieux d’être au fait du comment notre œil se promène dans une image. En sachant l’anticiper, nous pouvons positionner des éléments forts à des endroits spécifiques. Certaines compositions attirent spontanément le regard du lecteur, ces images par leur structure et leur agencement, engagent à regarder, voire à détailler point par point ce qui s’y trouve représenté. Il existe plusieurs écoles à penser au sujet de la perception visuelle, mais grosso modo en voici les grosses lignes.
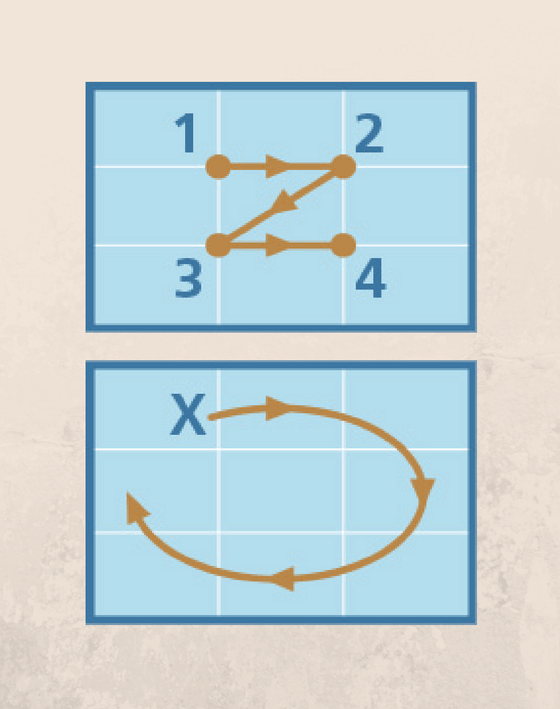
- Les yeux ont tendance à explorer en particulier et successivement les 4 points forts qui composent la règle des tiers (on appelle ce balayage, la lecture en Z).
- Le regard a tendance à se promener dans le sens des aiguilles d’une montre.
- L’œil serait porté à regarder davantage le cadran supérieur gauche d’une image.

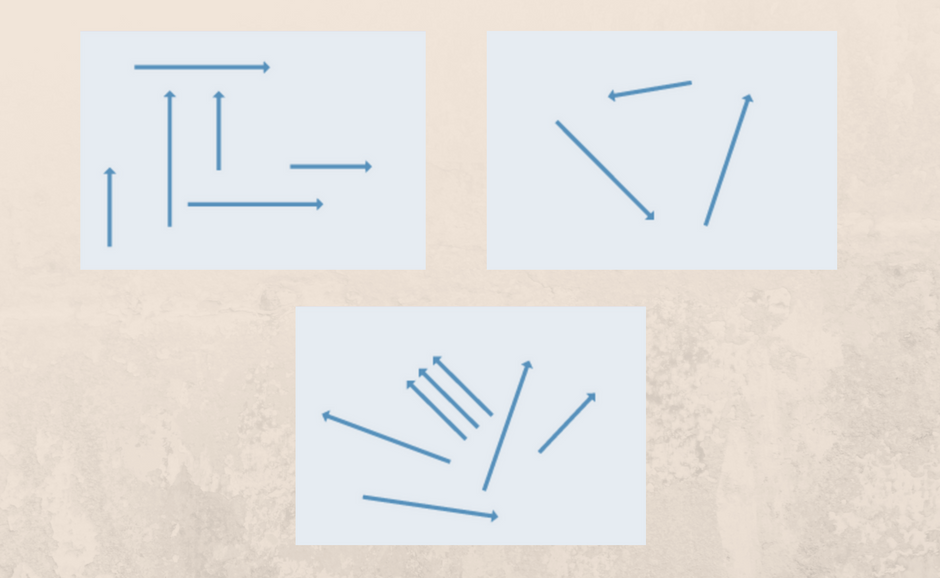
3. Lignes directrices, dynamisme, rythme, etc.
Une fois que l’on a compris le fonctionnement de l’œil et le balayage qu’il exécute, il devient ainsi plus facile d’en déduire comment diriger le regard vers nos points stratégiques. Pour cela, on va tenter de contrôler l’ensemble des lignes directrices qui composent la conception graphique de notre document ou publication. Savoir bien composer son document va donc consister à ordonner les différents éléments et les hiérarchiser. On va ensuite se servir des lignes de force et des points forts pour placer les bons éléments aux bons endroits.

4. Donner du « caractère » à son texte
Chaque typographie dégage sa personnalité, au propre comme au figuré… Certains caractères apportent un côté masculin, sérieux ou même prestigieux tandis que d’autres proposent un style plus artistique, fantaisiste, etc.
Règle générale un document ne devrait pas comporter plus de deux styles de caractère différents et certainement pas plus de trois. L’emploi de trop de caractères différents fatigue l’œil et le pousse à abandonner la lecture…
Et pour compliquer un peu plus les choses, chacun y va de sa propre interprétation alors on y fait attention, mais sans trop s’arracher les yeux 🙂 Au final on y va avec ce qui nous convient le mieux… Une idée générale.

5. Le symbolisme des couleurs
Il convient de porter une attention particulière aux significations des couleurs. Chaque couleur a une signification cachée et exerce ses influences à un niveau inconscient, en voici un bref résumé de manière graphique :

Un excellent ouvrage de référence est le petit livre des couleurs de Michel Pastourineau :
6. L’importance des zones de repos
Dans une conception graphique, les zones de blanc sont appelées « zones de repos » parce qu’elles permettent à l’œil de se reposer, afin qu’il puisse recevoir l’information tout en étant dans un état favorable pour poursuivre la lecture et la réception de nouvelles informations. Il est intéressant de noter que le même principe est considéré en photographie, on dit alors qu’il ne faut pas trop « charger » la photo… Aussi, il est important de conserver une zone de dégagement sans image et sans texte autour des logos ou des signatures graphiques pour que ceux-ci soient toujours mis en valeur et facilement repérables.
En conclusion
Bien évidemment, maximiser les impacts de vos images et mises en pages sur votre communication visuelle comprend bien plus de règles que ces 6 points expliqués brièvement. Lorsqu’il s’agit de faire passer son message par l’image, que ce soit avec un contexte visuel attrayant ou une composition dynamique, il va de soi qu’on fait référence à des notions directement reliées à une bonne gestion de vos conceptions graphiques.
Des commentaires ? Des conseils ? N’hésitez pas à m’en faire part.
Lucie Parent est LpGraphy
Designer-Photographe, stratège en marketing de l’image.
Présidente fondatrice de www.mediagraphy.ca
Vous pouvez voir mes photos par ici :
https://www.facebook.com/LpGraphy/
Vous pouvez voir l’actualité de mon entreprise par là :
https://www.facebook.com/mediagraphy.ca/



 ...Mettre la vôtre en image !
...Mettre la vôtre en image !